


Manni - Thema van de bestemmingspagina van het bouwbedrijf door Theme_Family

Qayyum - Oil & Gas Service HTML5 Bootstrap-bestemmingspaginathema door Theme_Family

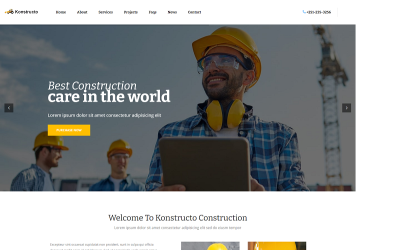
Konstructo Construction Landing Html-sjablonen door AHMED_ALI_TARIQ

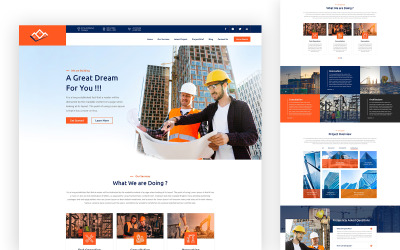
Koncrete Construction-One Page HTML5-websitesjabloon door AHMED_ALI_TARIQ

HTML5-sjabloon voor bestemmingspagina's van Builderex Construction Services door finestwebgeek

Exconstex Construction Services HTML5-sjabloon voor bestemmingspagina's door finestwebgeek

Constex - HTML5-sjabloon voor bouwservices met één pagina door finestwebgeek

HTML5-sjabloon voor Buildy Modern Construction Landingspagina door Metropolitanthemes
Beste verzameling sjablonen voor civieltechnische bestemmingspagina's
Civiel ingenieurs bouwen gebouwen, bruggen, wegen, spoorwegen en watergerelateerde constructies. Hun taak omvat ook ontwerp en toezicht om ervoor te zorgen dat hun projecten praktisch zijn en mogelijke risico's aanpakken die ze kunnen tegenkomen. Wilt u het volgende bedrijf zijn dat een grote impact maakt met een aanwezigheid op het web? Momenteel hebben we een verzameling sjablonen voor civieltechnische bestemmingspagina's opgesteld die voornamelijk in de bouwsector worden gebruikt. Uw site zal zelfs indruk maken op uw moeilijkste klanten en conversieratio's genereren die veel van 's werelds beste bedrijven overtreffen. Probeer onze webassets en verbaas zowel prospects als bestaande klanten. Bovendien zult u ervaren hoe eenvoudig het is om een webdesign te maken voor al uw zakelijke behoeften.
Functies die u krijgt met sjablonen voor bestemmingspagina's voor civiele constructies
Talloze functies zorgen voor het creëren van websites van wereldklasse die indruk zullen maken op potentiële klanten:
- Responsive design zorgt ervoor dat uw site er op elk apparaat goed uitziet.
- Zoekmachinevriendelijke code geoptimaliseerd voor Google, Bing, Yahoo en anderen.
- Met de krachtige MotoCMS drag-and-drop-builder kun je verbluffende websites maken zonder een enkele regel code te schrijven.
- Navigeer moeiteloos door de pagina met de back-to-top-knop en het ankermenu om ervoor te zorgen dat uw gebruikers nooit de weg kwijtraken.
- Verbeter uw site met een opvallend parallax-effect en afbeeldingen die klaar zijn voor het netvlies voor een soepele visuele ervaring.
- Inhoud tussen verschillende browsers ziet er in elke browser hetzelfde uit; geen zorgen meer over kleine verschillen.
- Krijg 24/7 levenslange ondersteuning voor alle vragen of uitdagingen waarmee u te maken krijgt.
- Bovendien maakt de uitgebreide documentatie het gemakkelijk te begrijpen voor iedereen die hulp nodig heeft bij installatie en aanpassing.
Wie kan sjablonen voor civieltechnische bestemmingspagina's gebruiken
Een professioneel webdesign stelt civiel ingenieurs in staat om hun diensten beter te promoten en hun merk op te bouwen. Bovendien helpt dit de bedrijven om meer inkomsten te genereren door meer potentiële klanten aan te trekken via de pagina's met zoekresultaten van zoekmachines.
Hoe zijn ontwerptools op basis van sjablonen nuttig voor civiel ingenieurs? Ze kunnen tijd en moeite besparen in het ontwerpproces, wat vervelend kan zijn. Kortom, deze collectie zal perfect passen bij bedrijven die te maken hebben met milieu, geotechniek, aardbevingen, forensisch onderzoek, transport en bouwtechniek, maar ook met landmeetkunde en stadsplanning.
Websitesjablonen voor civiele bouw gebruiken?
Het gebruik van kant-en-klare webdesigns voor openbare werken heeft veel voordelen. Een van de belangrijkste voordelen is dat u binnen enkele minuten een website kunt maken, terwijl de ontwikkeling vanaf het begin weken of zelfs maanden kan duren. Dit bespaart dus zowel tijd als geld, twee essentiële factoren in de hedendaagse bedrijfsvoering. Bovendien zijn één-pagina-thema's voor civiele bouw een geweldig hulpmiddel voor diegenen die niet de tijd of vaardigheden hebben om een aangepast webontwerp te maken.
Volg deze tips om ervoor te zorgen dat u het beste website-ontwerp voor uw bedrijf gebruikt:
- Zorg ervoor dat u een sjabloon kiest met relevante kleuren en lettertypen.
- Zorg ervoor dat er voldoende ruimte is voor uw inhoud.
- Zorg ervoor dat u een adaptief lay-outontwerp kiest waarmee de paginastructuur van de site kan worden geoptimaliseerd voor alle apparaten zonder afbreuk te doen aan de gebruikerservaring of SEO-rangschikking.
- Werk uw inhoud regelmatig bij om versheid in de zoekresultaten van zoekmachines te behouden.
